¡Tu espacio para aprender, compartir y crecer en el mundo de la tecnología!
Aquí siempre te mantenemos al día con las últimas tendencias en el mundo tecnológico. Desde programación, inteligencia artificial, videojuegos hasta criptomonedas y trading, descubre cómo estas tecnologías están transformando el mundo y cómo puedes ser parte de este cambio.
Aprende sobre programación, inteligencia artificial, blockchain, criptomonedas, y otras innovaciones que están moldeando el futuro digital. ¡Forma parte de esta revolución tecnológica!
Aprende Programación y Desarrollo Web
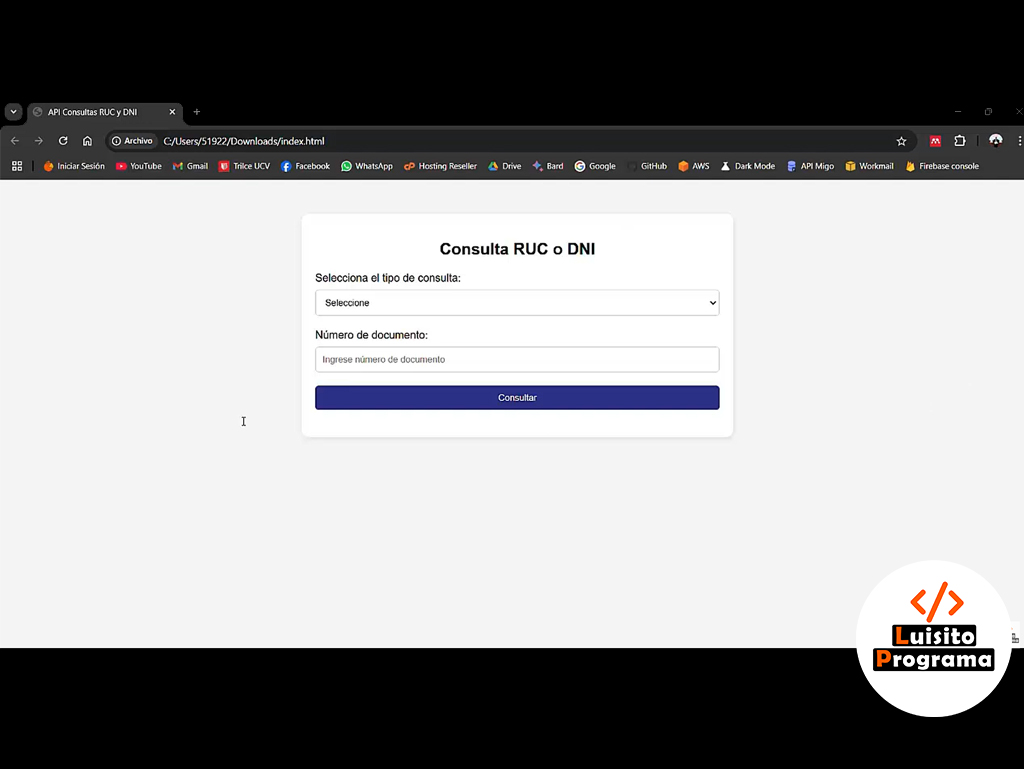
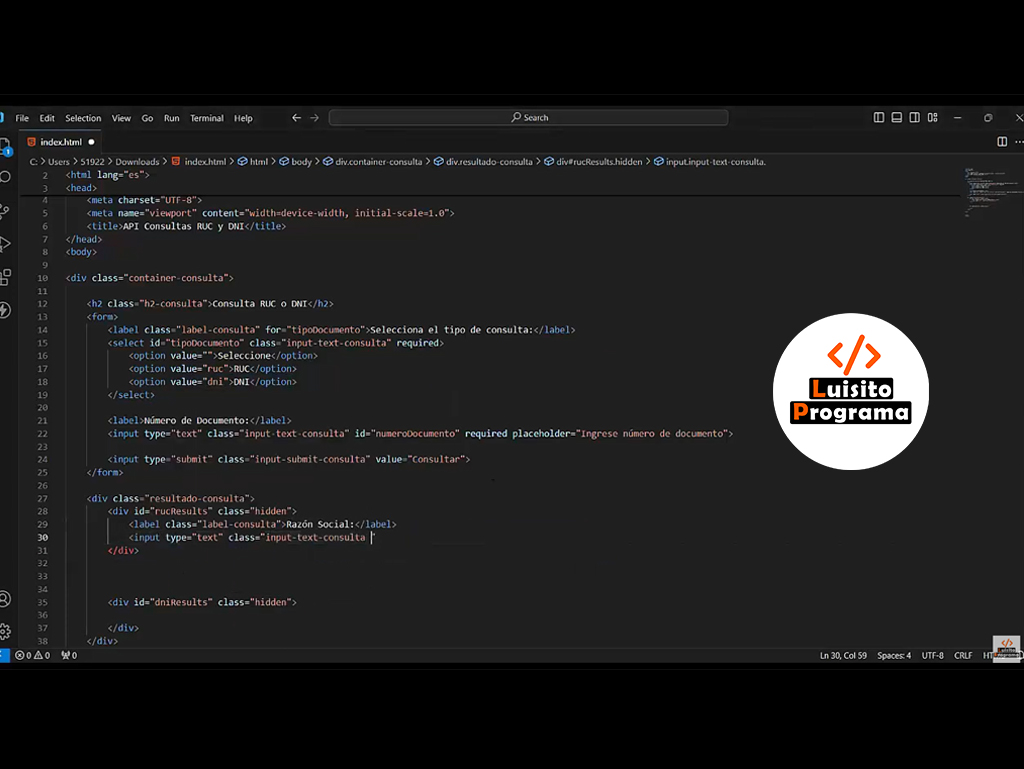
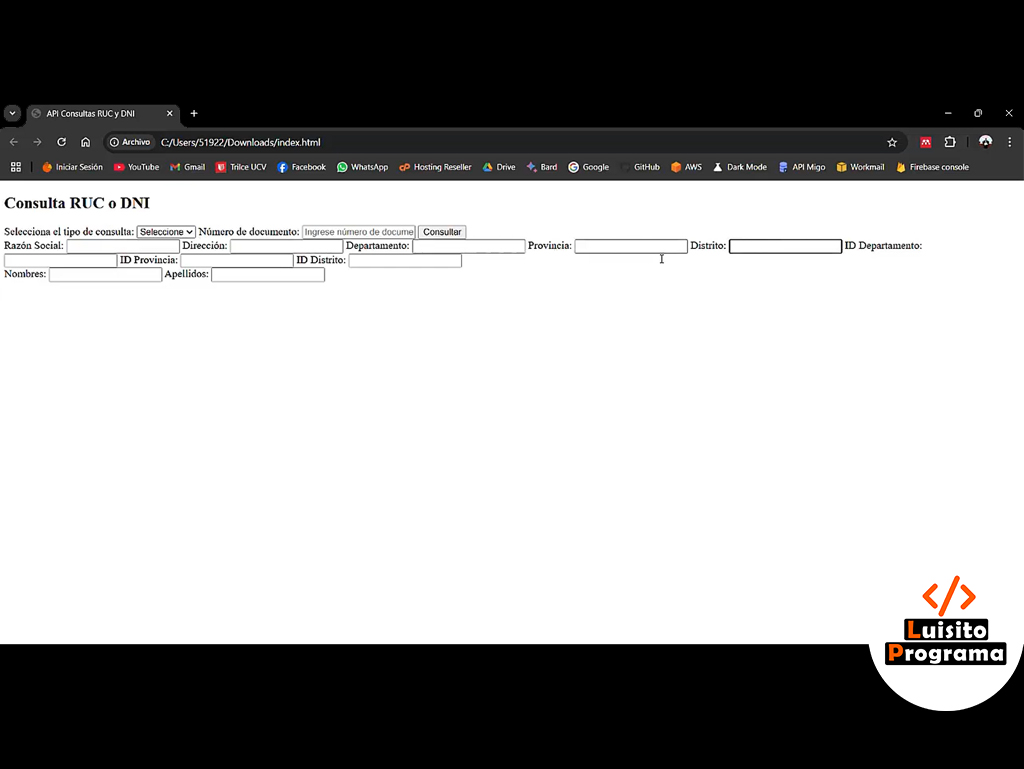
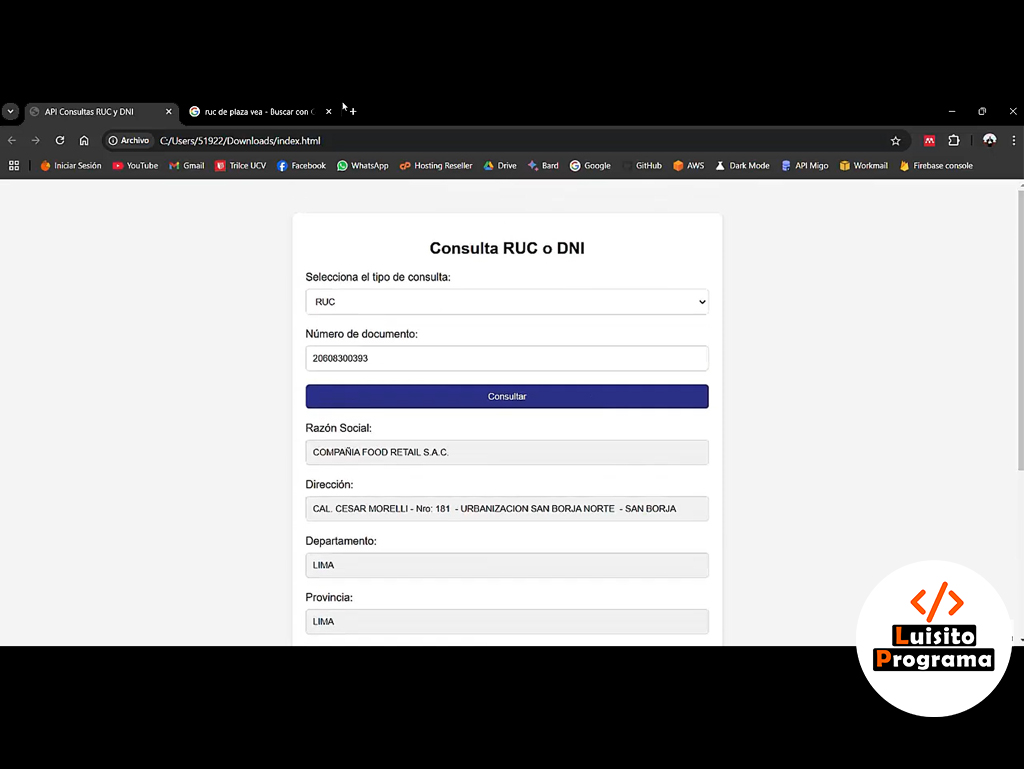
¿Quieres aprender a programar? Aquí encontrarás recursos, tutoriales y guías paso a paso, desde conceptos básicos hasta desarrollo avanzado. Ideal para principiantes y expertos que desean expandir sus habilidades.
Domina el Desarrollo Web desde HTML, CSS, JavaScript hasta PHP, Python, Flutter, Node JS con ejemplos útiles y prácticos diseñados para que avances a tu propio ritmo.
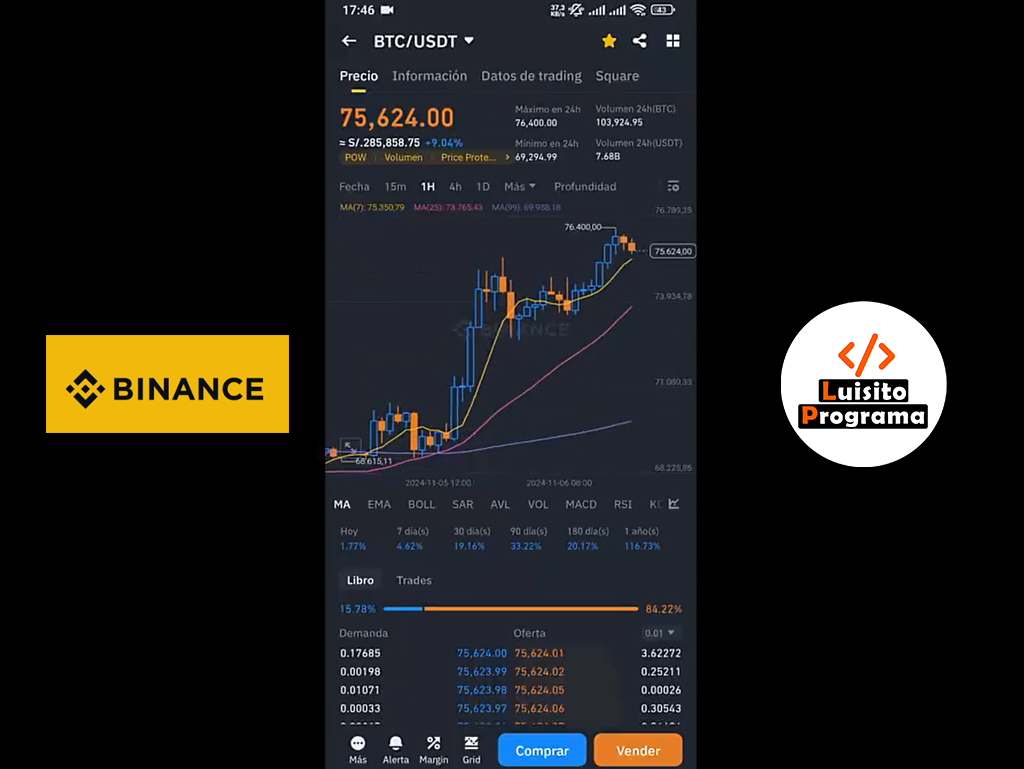
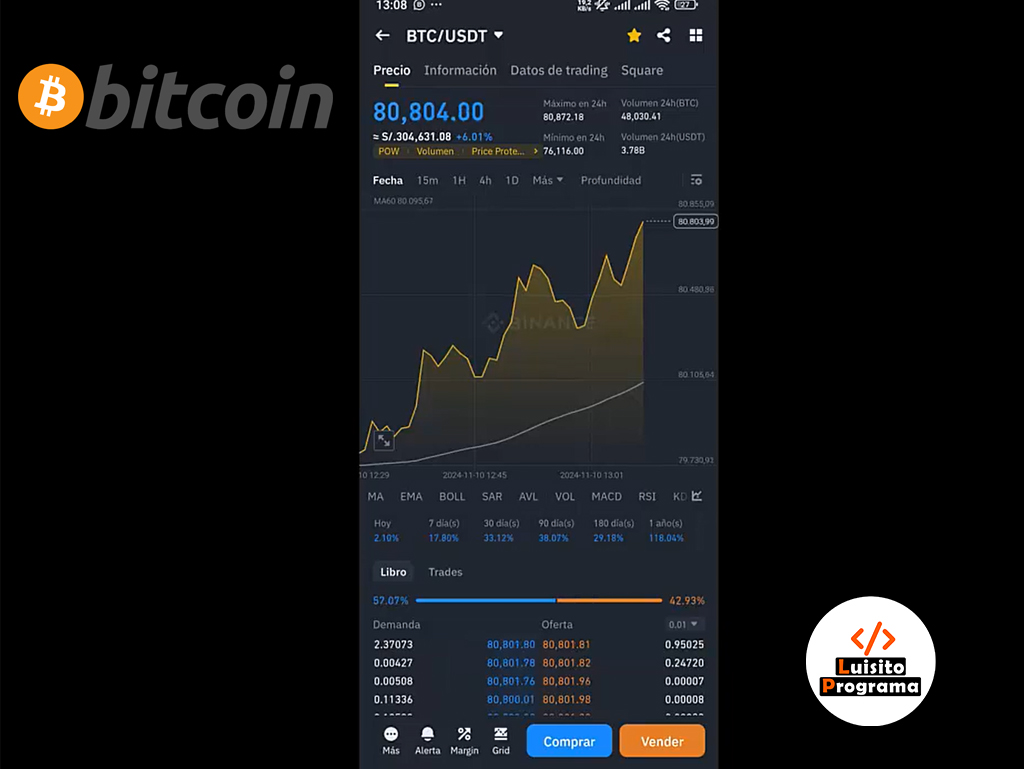
Trading y Finanzas Digitales
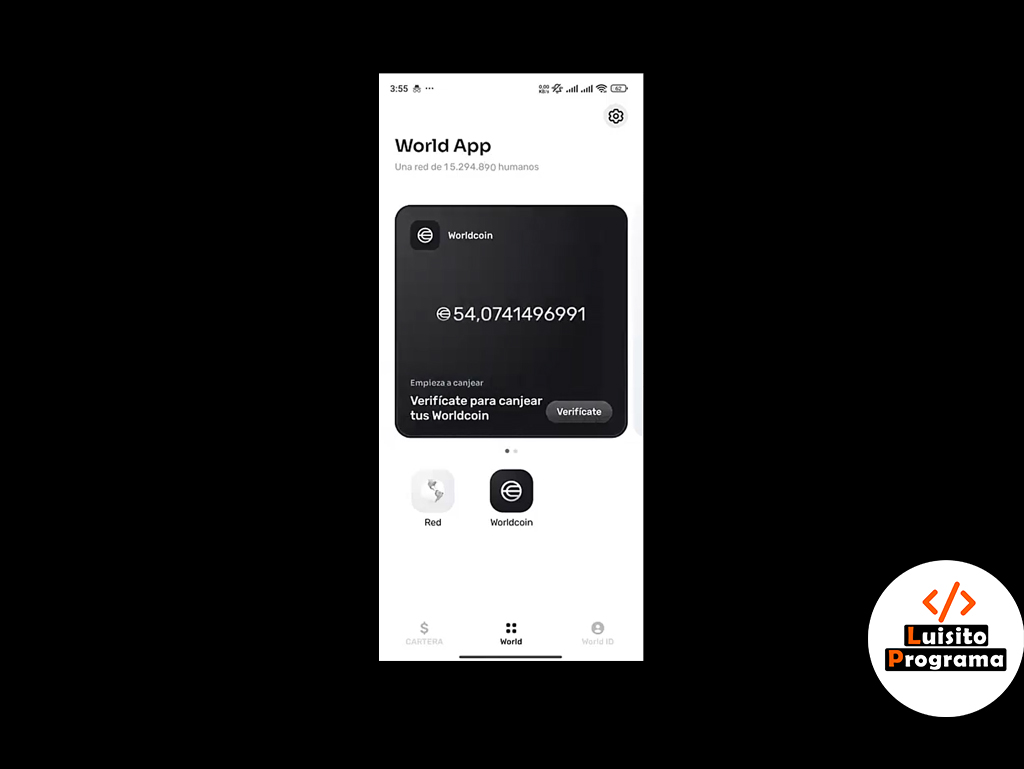
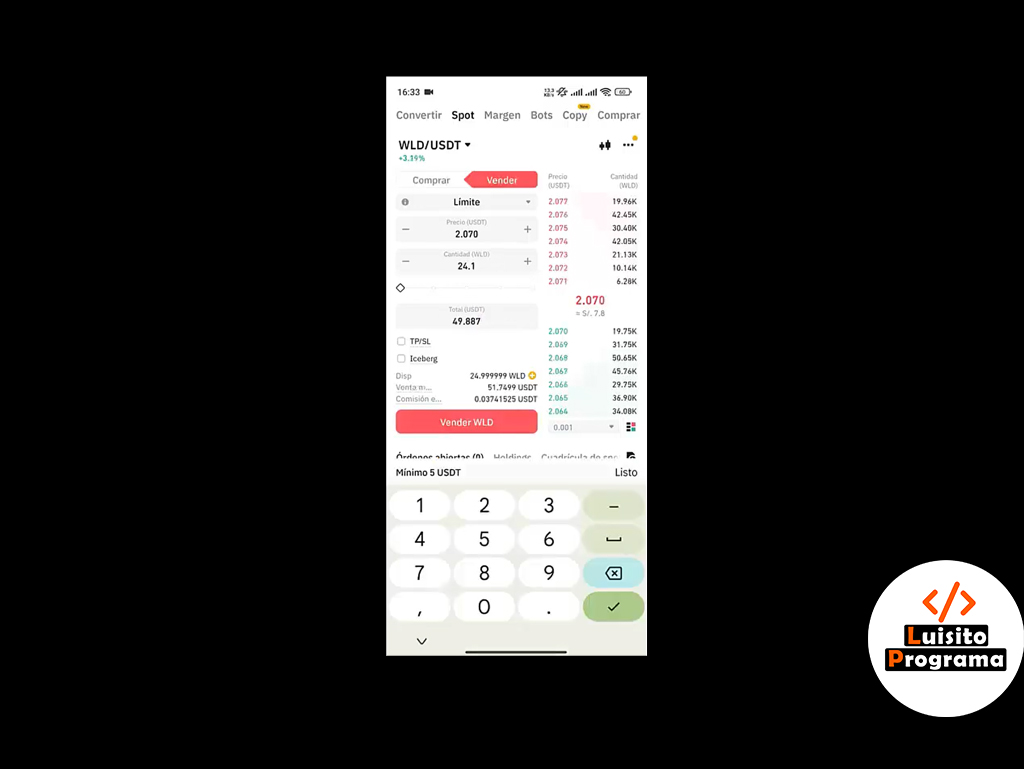
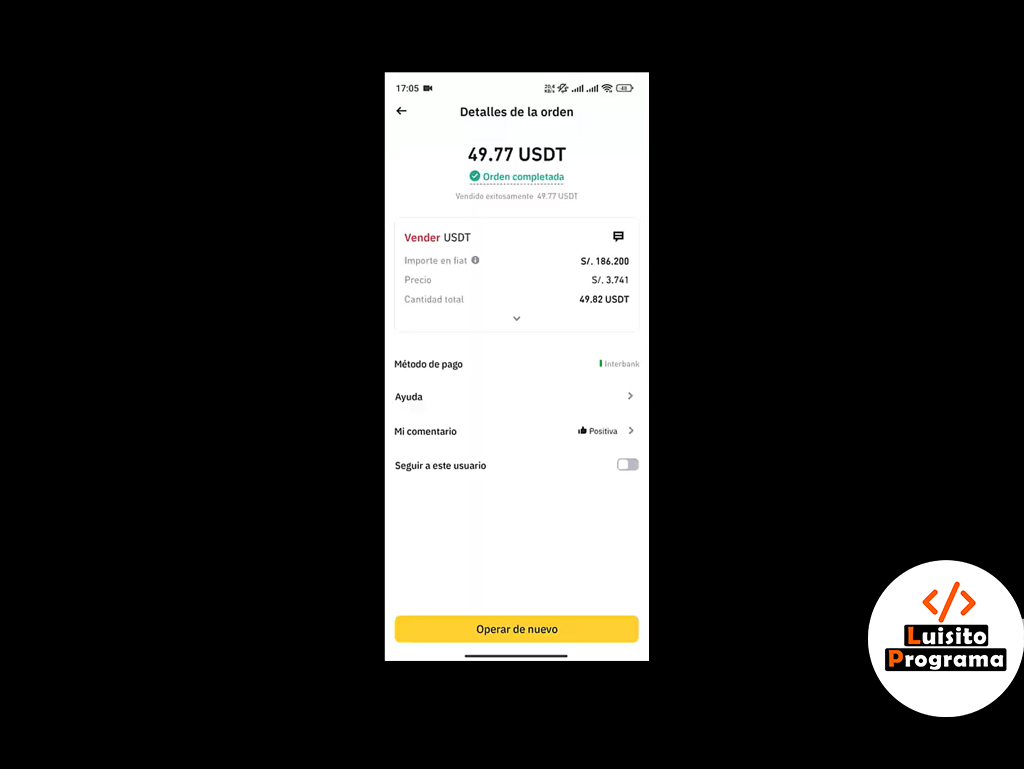
Empieza a conocer el mundo del trading y las criptomonedas. Aprende cómo invertir, gestionar riesgos y obtener ganancias en el mercado financiero digital.
Desde los conceptos básicos del trading hasta estrategias avanzadas, explora las oportunidades de este mercado en constante evolución.
Videojuegos y Cultura Geek
Para los amantes de los videojuegos, aquí encontrarás análisis, guías y noticias sobre los juegos más populares y las tendencias del momento. Comparte tu pasión por la cultura geek con otros fanáticos y descubre los mejores juegos del año y también todos esos videojuegos históricos que fueron parte de la infancia de muchos nosotros que nunca pasarán de moda, te comparto mi experiencia y algunos consejos para mejorar tu experiencia en todo lo relacionado con el universo gamer.
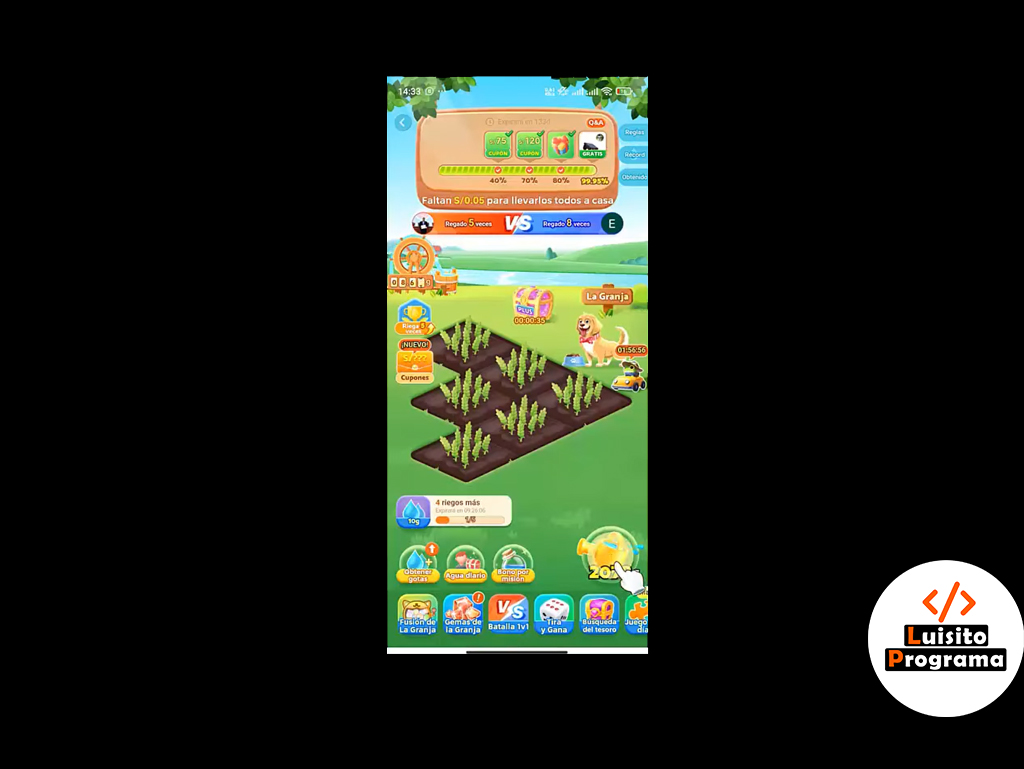
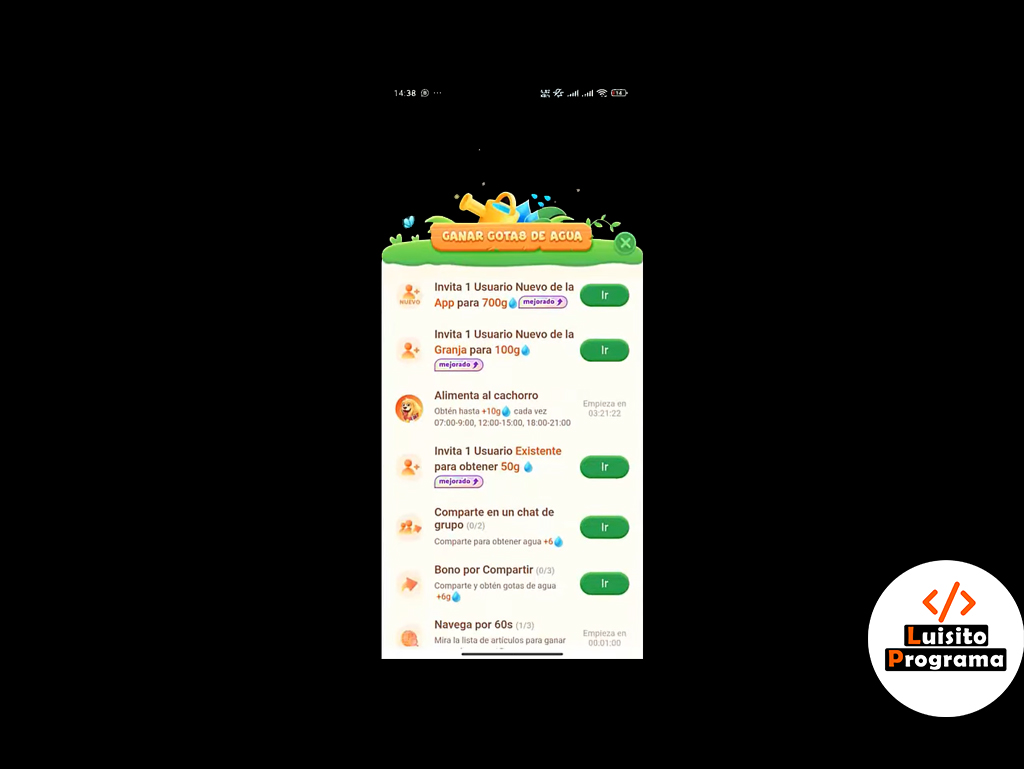
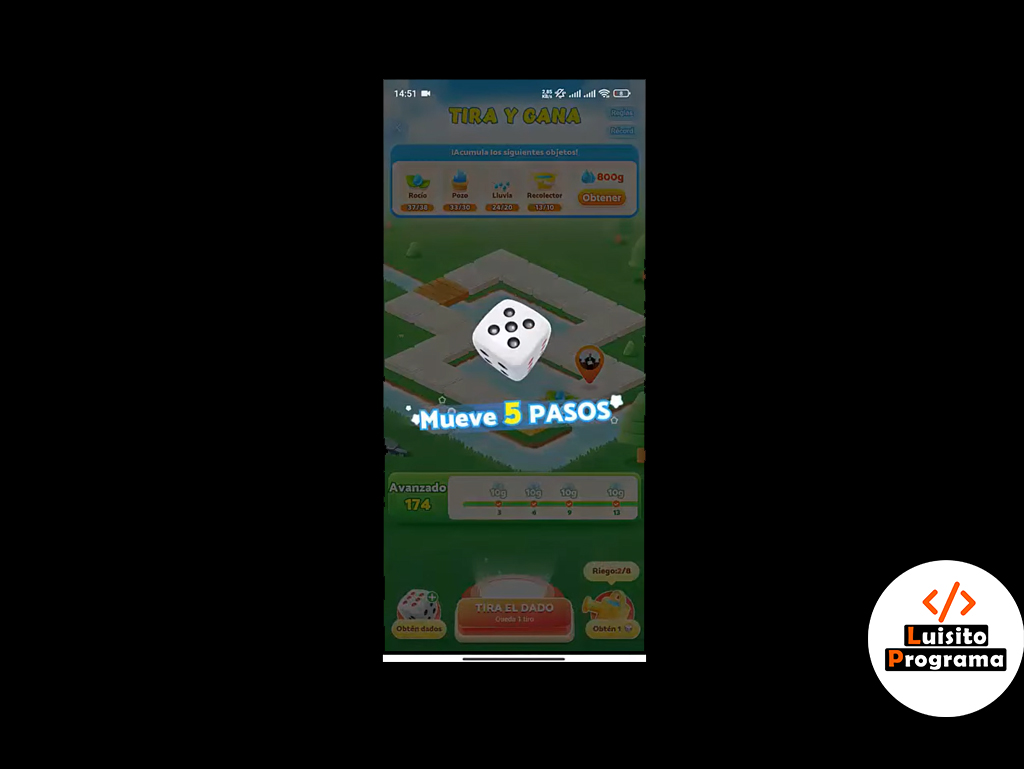
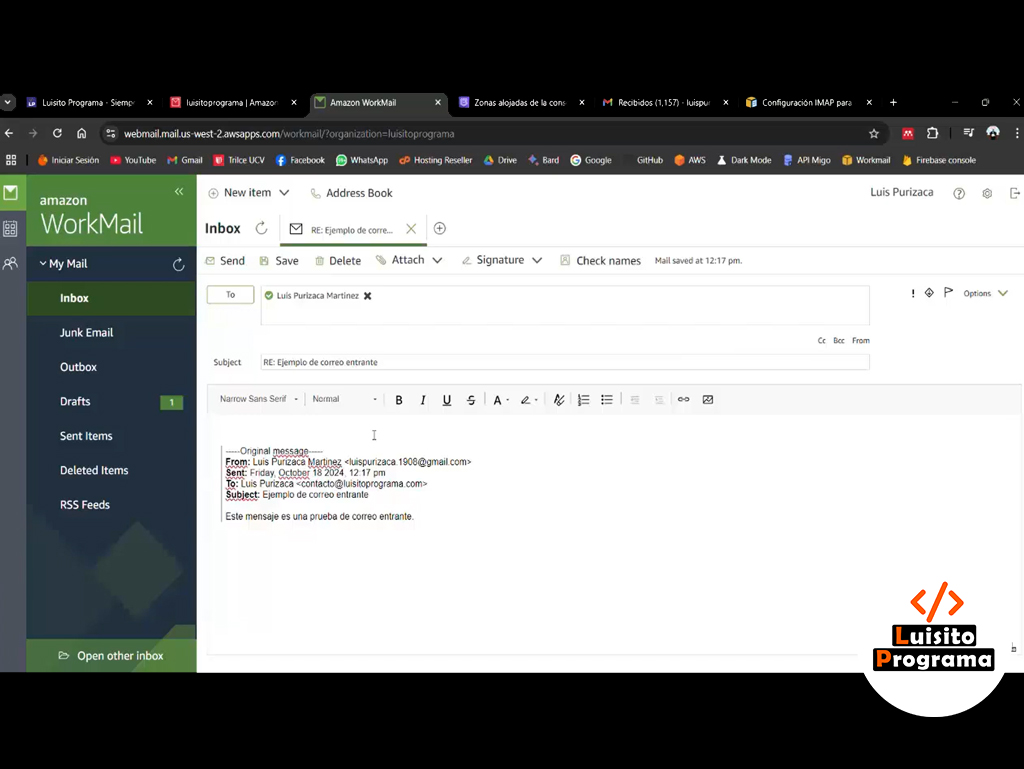
Aplicaciones y Herramientas Útiles
Descubre aplicaciones y herramientas que harán tu vida más productiva y organizada. Desde apps para aprender hasta herramientas de trabajo remoto, encuentra todo lo que necesitas aquí, ya sea que busques maximizar tu productividad o liberar tu creatividad, estas aplicaciones están diseñadas para facilitar tu día a día.